
...大约 3 分钟
本文为作者的笔记,详见阮一峰的博客
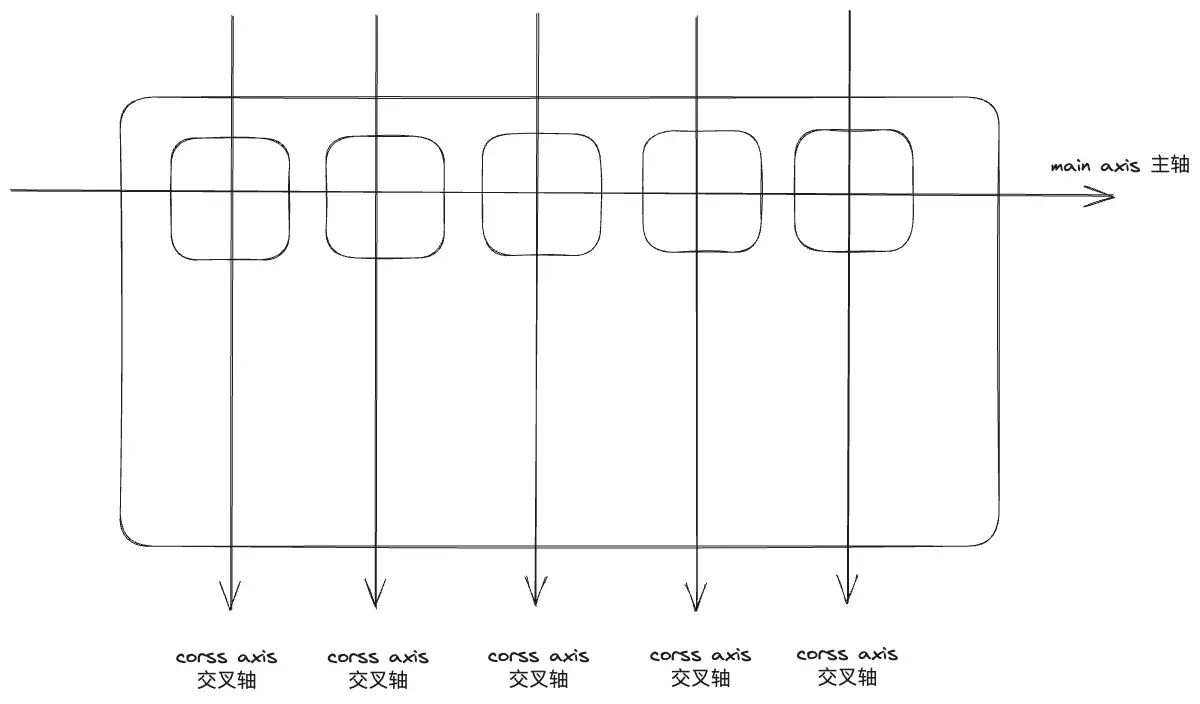
主轴与交叉轴

父元素属性
> display
| 值 | 说明 |
|---|---|
| flex | 块元素 |
| inline-flex | 行内元素 |
> flex-direction:主轴方向
| 值 | 说明 |
|---|---|
| row(默认) | 横向(→) |
| column | 纵向(↓) |
| row-reverse | 横向(←) |
| column-reverse | 纵向(↑) |

> flex-wrap:换行
| 值 | 说明 |
|---|---|
| nowrap(默认) | 禁止换行 |
| wrap | 允许换行 |
| wrap-reverse | 允许换行(反向) |

> flex-flow:(flex-direction) (flex-wrap) 属性简写合并
> justify-content:主轴对齐方式
| 值 | 说明 |
|---|---|
| flex-start(默认) | 首对齐 |
| flex-end | 尾对齐 |
| center | 居中 |
| space-between | 两端对齐,项目间隔相等 |
| spcae-around | 每个项目两侧间隔相等,项目与项目间隔为项目与边缘的两倍 |
| space-evenly | 项目与项目、项目与边缘间隔均相等 |

> align-items:子元素交叉轴对齐方式
| 值 | 说明 |
|---|---|
| flex-start | 起点对齐 |
| flex-end | 终点对齐 |
| center | 中心对齐 |
| strech(默认) | 默认占满整个交叉轴 |
| baseline | 文本基线对齐 |

> align-content:多主轴对齐方式
| 值 | 说明 |
|---|---|
| flex-start | 与交叉轴起点对齐 |
| flex-end | 与交叉轴终点对齐 |
| cneter | 与交叉轴中心对齐 |
| space-between | 与交叉轴两端对齐,轴线间隔相等 |
| space-around | 每根轴线两侧间隔相等,轴线与轴线间隔为轴线与边缘的两倍 |
| spcace-evenly | 每根轴线两侧间隔相等,轴线与轴线、轴线与边缘间隔相等 |
| stretch | 轴线占满整个交叉轴 |

子元素属性
> order:排列顺序
默认值:0
> flex-grow:主轴空间剩余时的放大比例
默认值:0(不放大)
> flex-shrink:主轴空间不足时的缩小比例
默认值:1(会缩小)
> flex-basis:分配前占据的主轴空间
默认值:auto (元素自身大小)
> flex:(flex-grow) (flex-shrink) (flex-basis) 属性简写合并
默认值:0 1 auto 快捷值:
- auto:1 1 auto
- none: 0 0 auto
警告
flex: 1 不等于 flex: 1 1 auto 而等于 flex: 1 1 效果会有一些微妙的区别flex: 0 等于 flex: 0 1 0
因此推荐使用flex: auto或和flex: none代替
> align-self:子元素自身的交叉轴对齐方式(align-items 属性)
属性值同align-items
总结整理
命名规则
前缀:
| 前缀 | 规则类型 |
|---|---|
| justify- | 主轴规则 |
| align- | 交叉轴规则 |
后缀:
| 后缀 | 规则类型 |
|---|---|
| -items | 所有子元素规则 |
| -content | 内容规则 |
| -self | 单个子元素规则 |
注意事项
如果出现子元素溢出导致父元素扩大,使布局异常的情况,请使用width: 0;或height: 0;或flex-basis: 0;
.box {
display: flex;
width: 100%;
}
/* 伸缩并占满容器 */
.child1 {
flex: 1;
height: 0; /* 不要使用height: 100% */
}
/* 固定高度 */
.child2 {
flex: 0;
}
Powered by Waline v3.3.0
